先日の仕事で、PC表示ではヘッダーに設置し、スマホでは下部に固定で横並びに設置するという内容があり、HTMLは
<ul>
<li>電話</li>
<li>メール</li>
</ulCSSは
@media screen and (max-width: 500px){
body { margin: 0; padding: 0; }
ul { margin: 0; padding: 0; width: 100%; list-style-type: none; position: fixed; bottom: 0; left: 0; }
li { margin: 0; padding: 0; color: #fff; width: 50%; background: red; display: inline-block; text-align: center; }
li:first-child { background: blue; }
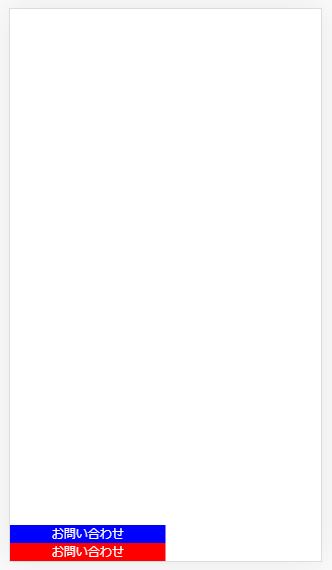
}これでブラウザに表示すると、

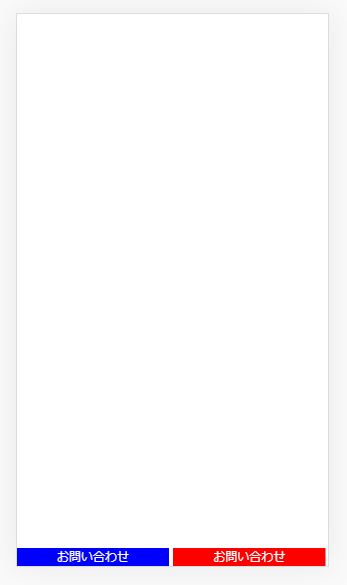
あれ??横並びにならない??inline-blockにしてあるのに何で???試しにliタグをwidth49%にしてみると、

横並びにはなったけど真ん中に隙間が・・・・うーん・・・で調べてみました!!
はじめのCSS(liタグのwidthは50%)のものに追加で、
ul { letter-spacing: -1em;}
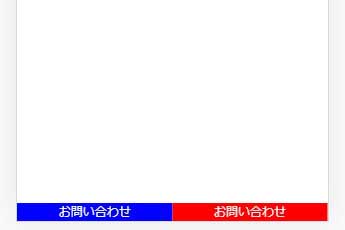
li { letter-spacing: noramal}を追加。すると・・・

おおー!!見事に横並びで隙間なく設置できました!!
スマホの時のこのレイアウトはよくありますので、是非活用してください。




コメント