デザインをパソコンで行う上で立体的なデザインは一つの憧れ。

でも、難しそう・・・まだまだスキルがないし・・・
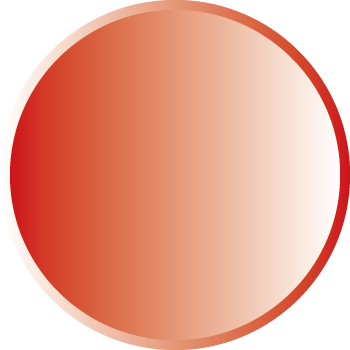
いやいや、簡単に作成できますよ!こんな感じに、

ボタンなどをこんな感じで立体的にするだけで、デザイン性はアップ!!でもものすごく簡単です!!
製作手順
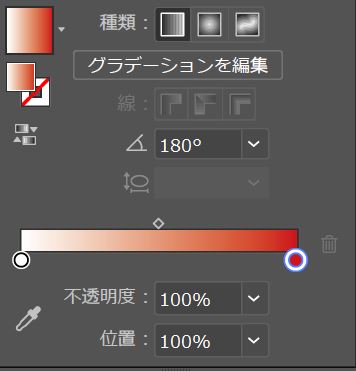
- まず元となる図形を作成し、その図形に好きな色でグラデーションをかけます。
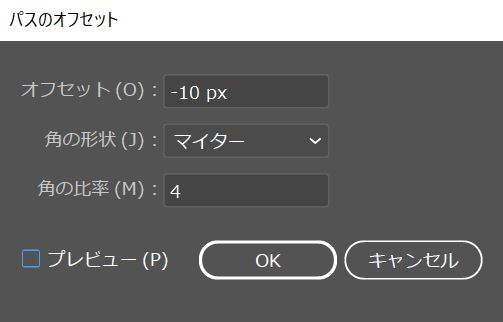
- 次に作成したグラデーションを選択した状態でメニューバーの「オブジェクト」→「パス」→「パスのオフセット」を選びます。
- ダイアログボックスが出ます。

オフセットの数字をマイナスで入力すると、元の図形より小さい図形が、プラスにすると大きな図形が作成されます。
新たに作成した図形を選択し、グラデーションから角度を180度に設定します。

そうすると、一番上のような立体的なボタンの完成です。簡単に作成できますね♪
ぜひデザインを行うときには活用してみてください。




コメント