 HTML&CSS
HTML&CSS headタグ内に記述必須のタグを紹介!!SEO対策や表示にも影響する重要事項
コーディングの学習をしていて、どうしても後回しにしがちなのがheadタグ内のコード。
しかし実はとても重要な内容を記述する部分で、SEOにも影響を及ぼすものでもあるのでしっかりと覚えておきたいところです。
この記事で解決する内...
 学習方法
学習方法 Webデザイナーに独学でなる学習の流れとポイント!!失敗しない・挫折しない独学法!
Webデザイナーになりたいけど、「何から学習して良いかわからない」「お金はかけられないけど独学でなれるの?」そんな悩みを解決します!独学でもWebデザイナーになるためには学習の流れやポイントを押さえることが大切!!失敗しない独学方法を伝授します!
 HTML&CSS
HTML&CSS 初心者が覚えておくべきhtmlタグを紹介!これだけ覚えればサイトの構造は作成できます!!
「Webデザイナーの学習をなにからはじめたらいいかわからない」「htmlってなに」そんな悩みを抱えている方に、まず初めに学ぶ必要のあるhtmlタグを説明します。これからのタグを覚えればほとんどのサイトの構造は作成することができます。
 HTML&CSS
HTML&CSS 5分でわかる!CSSのfloatプロパティの使い方を仕組みから教えます!!
floatを使うと「レイアウトが崩れてしまう!」「思ったようなレイアウトにならない!」などCSSでつまづくポイントでもあるfloat。図解を使用して一から説明していますので、簡単に理解できます!!ので是非一読下さい!!
 HTML&CSS
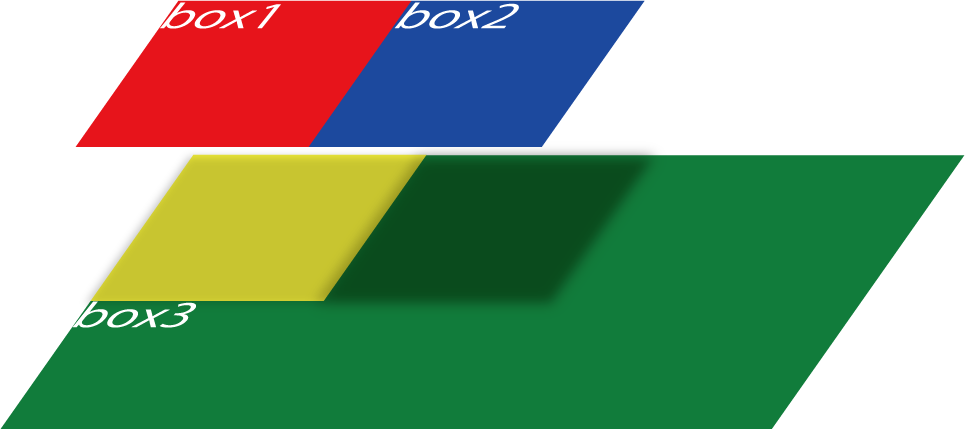
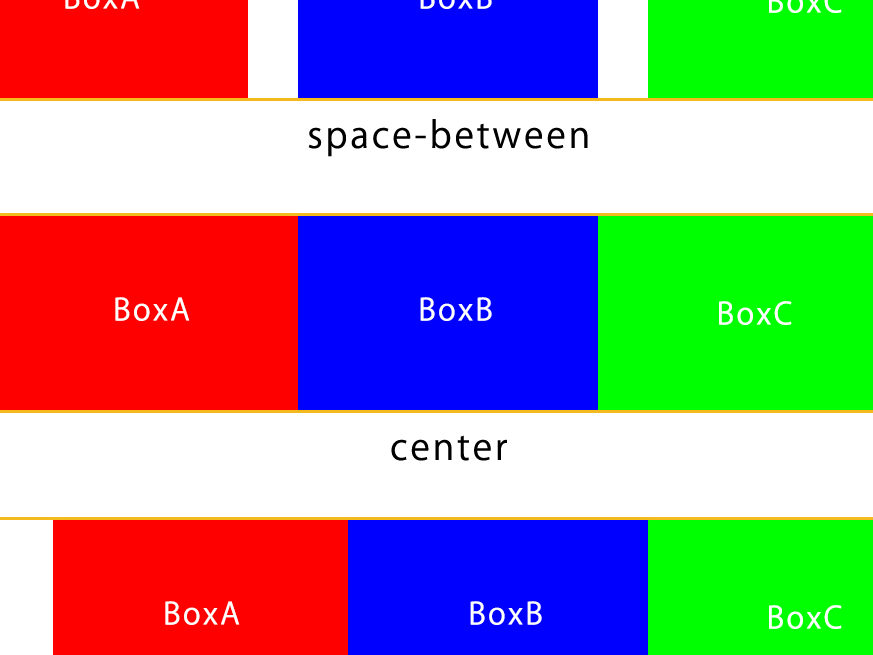
HTML&CSS 新しい横並びレイアウトのプロパティFlexboxを身につけて他のWEBデザイナーに差をつける!!
横並びレイアウトを行うCSSプロパティのフレックスボックス。今後スタンダードになるこの技術を一から丁寧に説明していきます。
 レスポンシブ
レスポンシブ 脱初心者!inline-blockで行う横並びレイアウトでレスポンシブにも対応
「CSSでの横並びが上手くできない」「どこが間違っているのかわからない」と言う方に、丁寧にdisplayのinline-blockを説明した記事になっています。この記事を読めば超初心者でも横並びのレイアウトを表現することが出来ます。
 HTML&CSS
HTML&CSS 現場で使える!!CSSで行う背景画像の設定方法
「背景が上手く設置できない」「スマホ画面で背景が切れてしまう」などCSSでの背景画像の設定に困っている方は、この記事を読めばどんな背景画像でもレスポンシブで対応することが可能になります。実際の現場でも使われている手法なので是非覚えて下さい!
 PC操作
PC操作 フォントの種類がわからない!時の確認方法♪
WEBデザイナーをやっていると修正作業はかなりの頻度であります!
コーディング作業を依頼された時にイラレやフォトショでデザインデータをもらい、それを基にコーディングをしていくのですが、初めの頃に困ったのはテキスト内容の修正。
...
 Photoshop
Photoshop 動画から画像を切り取る!! Photoshopで簡単♪サムネイル画像作り
最近ではスマホで簡単に動画を撮影することができ、それをホームページなどにアップすることもあるかと思います。その際にリンクの元となる画像を貼り付け設置する場合、その画像はどこからとってくるのか?
Youtubeなどにアップする時には、...
 未分類
未分類 


