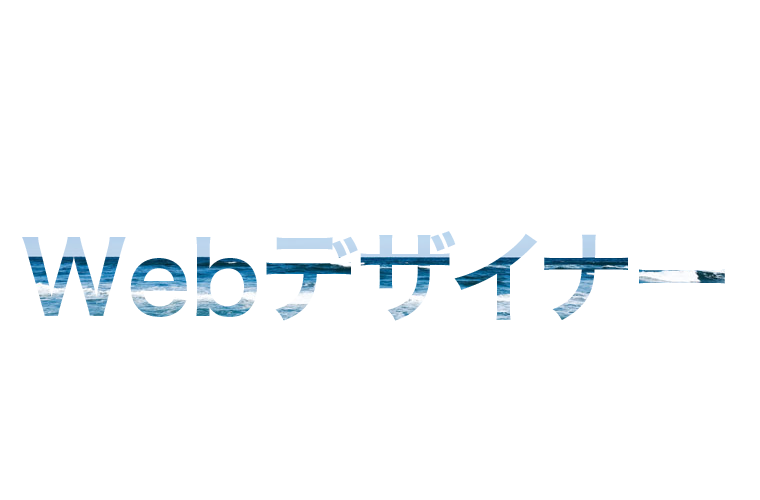
表題などインパクトを持たせたい文字にはデザインにもこだわりたい!!
一つの方法として、色を変化させるだけではなく、画像を文字に適用させる方法があります。

上の文字は海の画像を文字に提要したもの。色に変化を付けただけでは出せない、素敵な感じになってます♪
背景画像はこちらを使用

この上に文字を入力。

文字と背景画像の両方を選択した状態で、右クリックし、「クリッピングマスクを作成」をクリックすると、

たったこれだけ、簡単ですね!!
レイヤーから背景画像だけを選択し、移動させると、背景画像だけが移動し、文字に適用される背景画像の部分が変わります。

初めの文字では波の部分が文字に描かれていますが、上記の文字では背景を上に移動させたので、浜辺の部分が文字に適用されています。
簡単なのでぜひ試してみてください♪ではまた~




コメント