今回行うのはこんな技術!!

図形が重なっている部分の色を変えたいときに便利な機能がライブペイント!!
これはパスファインダーの分割を使ってもできるんですけど、ライブペイントという便利な機能があるのでぜひ使ってください。
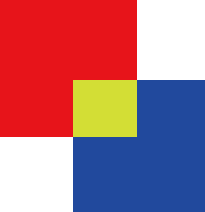
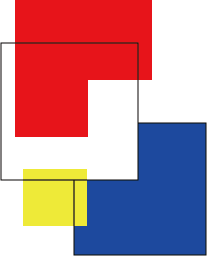
まず図形を2つ作成。

2つの図形を選択した状態で、メニューバーの「オブジェクト」から「ライブペイント」→「作成」を選択する。
次にツールからライブペイントツールを選択。

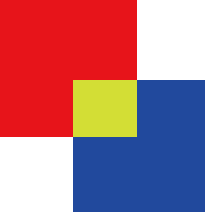
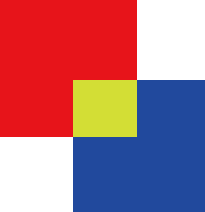
図形の塗りたい部分にカーソルを持っていくと、青枠で囲まれるので、クリックすると、

これを繰り返していくと・・・

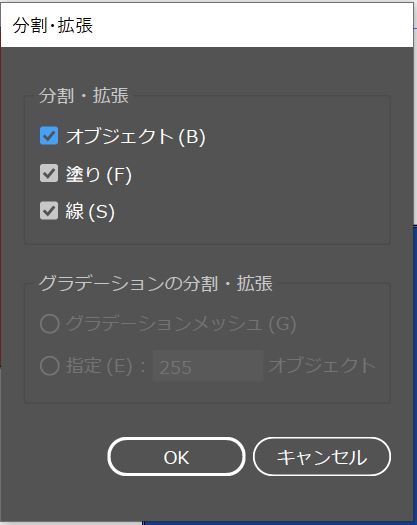
さらに図形を選択し、「オブジェクト」から「分割・拡張」を選択し、

上記のダイアログボックスが出たら「OK」をクリック。
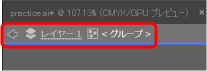
続けて「オブジェクト」から「グループ解除」を選んで、図形をダブルクリック!!

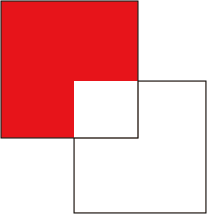
上のように表示されたら、移動させたい図形の部分を選択しすると、

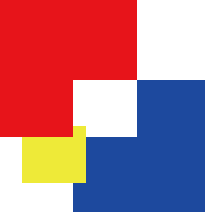
こんな風に移動させることができます!!もちろん重なっていない部分も・・・

こんな感じ!!とっても便利なライブペイント!!ぜひ使用してみてください!!!




コメント