 HTML&CSS
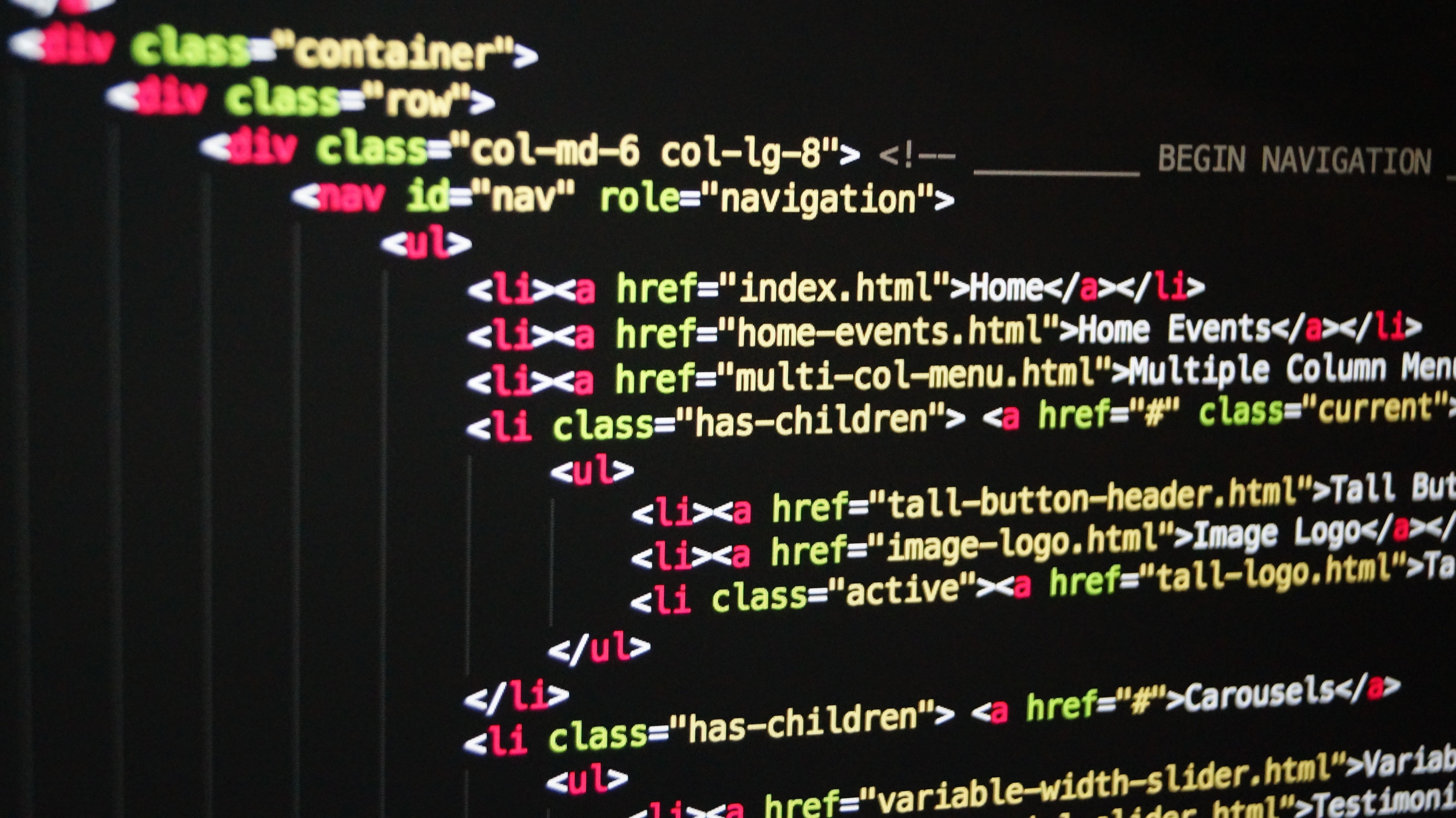
HTML&CSS headタグ内に記述必須のタグを紹介!!SEO対策や表示にも影響する重要事項
コーディングの学習をしていて、どうしても後回しにしがちなのがheadタグ内のコード。
しかし実はとても重要な内容を記述する部分で、SEOにも影響を及ぼすものでもあるのでしっかりと覚えておきたいところです。
この記事で解決する内...
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  レスポンシブ
レスポンシブ  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS