- Flexboxとはなにか?
- Flexboxのプロパティ
この記事ではFlexboxの使用方法をマスターし、横並びレイアウトをレスポンシブでも表現できることを学んでいきます。
大手のスクールでもその優位性を推奨しており、今後スタンダードになるといわれている技術ですので、是非身につけていきましょうね。
前半部分では、Flexboxでできること、Flexboxに関するCSSプロパティを説明していき、後半部分では実際のコーディングを見ながら使用場面などを見ていきたいと思います。
この記事を読み終えれば、Flexboxを理解し、様々な横並びレイアウトを実現することが可能となります。
Flexboxとは?
FlexboxはCSS3から取り入れられた新機能で、簡単でより柔軟に横並びレイアウトを表現できるものとなっています。またレスポンシブにも簡単に対応できる為、是非覚えておきたい機能となります。
現在ではほぼすべてのブラウザの最新バージョンに対応しており、今後横並びレイアウトを行うためのスタンダードになっていくと思います。
実際に多くのサイトでも使用されていることが確認できます。
私自身も最近では使用する事もあり、何よりFlexboxで作成されたサイトの修正作業などを行うこともあるので、知識・技術として知っておく必要性を実際に感じたからです。
chromeのデベロッパーツールなどでコーポレートサイトなどのコードを確認すると多くのサイトで使用しているのが分かると思いますので、是非調べて見て下さい。
デベロッパーツールなどサイトのコードを確認する方法はこちらの記事(準備中)を確認してください。
Flexboxの基本
Flexboxには関するプロパティがたくさん用意されており、そのため様々横並びのレイアウトを表現することが簡単に行うことが出来るのです。
Flexboxは親要素をフレックスコンテナといいdisplay: flexを設定し、子要素(横並びになる要素)をフレックスアイテムといいflexプロパティを設定して使用します。
ここからはFlexboxに関するプロパティの説明を用途ごとに一つずつ説明していきます。
横幅を設定するプロパティ
横幅は子要素に設定するflexプロパティを使用します。flexプロパティは3つのプロパティを合わせて設定することが出来るプロパティです。
flex : 伸長比 縮小比 ベースサイズ
多くの場合はflexプロパティで設定していきますが、今回はわかりやすく、3つのプロパティを1つずつ説明していきます。
ベースサイズ:flex-basis
ベースサイズは横並びにする要素の横幅の設定値です。display: flexを設定した親要素の幅に対しての値を設定し、pxや%で指定することが出来ます。
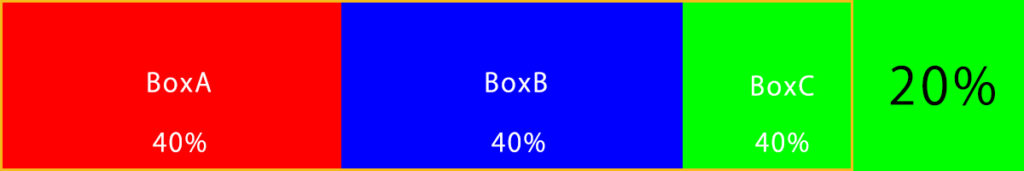
例ではflexのベースサイズに20%を指定しています。この20%は親要素100%に対しての20%の幅になります。
伸長比:flex-grow
伸長比は0以上の数字でしていします。親要素(フレックスコンテナ)に対してベースサイズを設定した時に余った部分をそれぞれに分配する比率になります。下の図を見て下さい。

オレンジ枠がフレックスコンテナ。これを100%としてフレックスアイテムに20%を設定すると、40%が残ります。伸長比はこの残った40%をそれぞれの要素にどう振り分けるかを決める値となります。
BoxA~Cのフレックスアイテムにはそれぞれ伸長比を0に指定しています。伸長比を0に設定するとフレックスコンテナの余った部分はそのままになり、フレックスアイテムは20%のままとなります。
BoxD~Fには伸長比を1に指定しています。全てのフレックスアイテムに1を指定すると、のこたっ分を均等に分配することになり、ベースサイズが全て同じに指定してあれば、均等割りとなります。
BoxG~Iの伸長比はそれぞれに違う値を指定しています。BoxGには1、BoxHには2、BoxIには3を。つまりフレックスコンテナの余った部分は1:2:3に分配するという意味になります。
縮小比:flex-shrink
縮小比は伸長比とは逆で、ベースサイズで指定したサイズが、フレックスコンテナをオーバーしたとき、オーバーした部分を縮小する比率を設定します。

BoxA~Cは縮小比を0に指定していますので、フレックスコンテナからオーバーした状態のままで縮小はせずに、表示されています。
BoxD~Fは縮小比を1に指定していますので、フレックスコンテナからオーバーした部分20%を1:1:1に均等に縮小されているので、均等割りとなっています。
BoxGは1、BoxHは2、BoxIは3に指定していますので、フレックスコンテナからオーバーした部分20%を1:2:3に縮小されて表示されています。3を指定しているBoxIの縮小比が一番大きいので、表示幅は一番小さくなっています。
これら3つを合わせて指定するのがflexプロパティとなります。Flexboxを使用する場合は最低限、
親要素にdisplay: flex 子要素にflex: 伸縮比 縮小比 ベースサイズ
の2つを使用して行います。
ベースサイズのauto指定と短縮形
ベースサイズをpxや%ではなくautoに指定した場合、フレックスアイテムのサイズは中のコンテンツに合わせて表示されます。
またflexプロパティにはベースサイズをautoに指定した時の短縮形が用意されています。
- flex: 0 1 auto = flex: initial
- flex: 1 1 auto = flex: auto
- flex: 0 0 auto = flex: none
便利なので是非覚えておきましょう!
均等割りと短縮形
フレックスアイテムを均等割りで表示したいときには、
flex: 1 1 0 = flex: 1
で簡単に行えるのでこれも併せて覚えておくと良いでしょう。
並び順と方向指定のプロパティ
Flexboxでは並び順や方向を簡単に変更できるプロパティも用意してあります。
並び順:order
orderに指定されている初期値は「0」となっています。
BoxDにはorder: 1を指定し、BoxFにはorder: -1を指定しました。その他は初期値の0になっていますので、BoxDが最後、BoxFは最初に移動しています。順番修正がある時にはこのorderプロパティを修正するだけで、htmlは変更せずに修正することが出来ます。
方向:flex-direction
フレックスアイテムの配置方向を指定します。このプロパティはフレックスコンテナつまり親要素に指定することに注意してください。初期値は「row」となっています。具体的に見ていきましょう。種類は初期値も併せて4つ。
今回はわかりやすいように、フレックスコンテナの幅を800px、フレックスアイテムのベースサイズを50pxに指定しました。
BoxA~Cは初期値のrowです。何も指定していなければ左から順番に表示されます。
BoxD~Fはrow-reverseで指定しています。右から左の順番に表示され、注意点はフレックスコンテナの右端から表示されること。
BoxG~Iはcolumnを指定しています。上から下の順番に表示されます。
BoxJ~Lはcolumn-reverse。下から上に表示されます。
columnやcolumn-reverseを指定した時には、ベースサイズが幅ではなく高さになることに注意してください。
複数行表示:flex-wrap
このプロパティを使用する事で、フレックスアイテムの幅がフレックスコンテナの幅をオーバーした時に自動で複数行に表示してくれるとても便利なプロパティです。フレックスコンテナに指定してください。
灰色部分はフレックスコンテナのスペースです。今回はベースサイズを15%に指定。7つ目のBoxGでフレックスコンテナをオーバーしていますので、BoxGから2行目に表示されています。
初期値は「no-wrap」。複数行を行うにはwrapを指定します。wrap-reverseを指定すれば、逆方向からの表示となります。
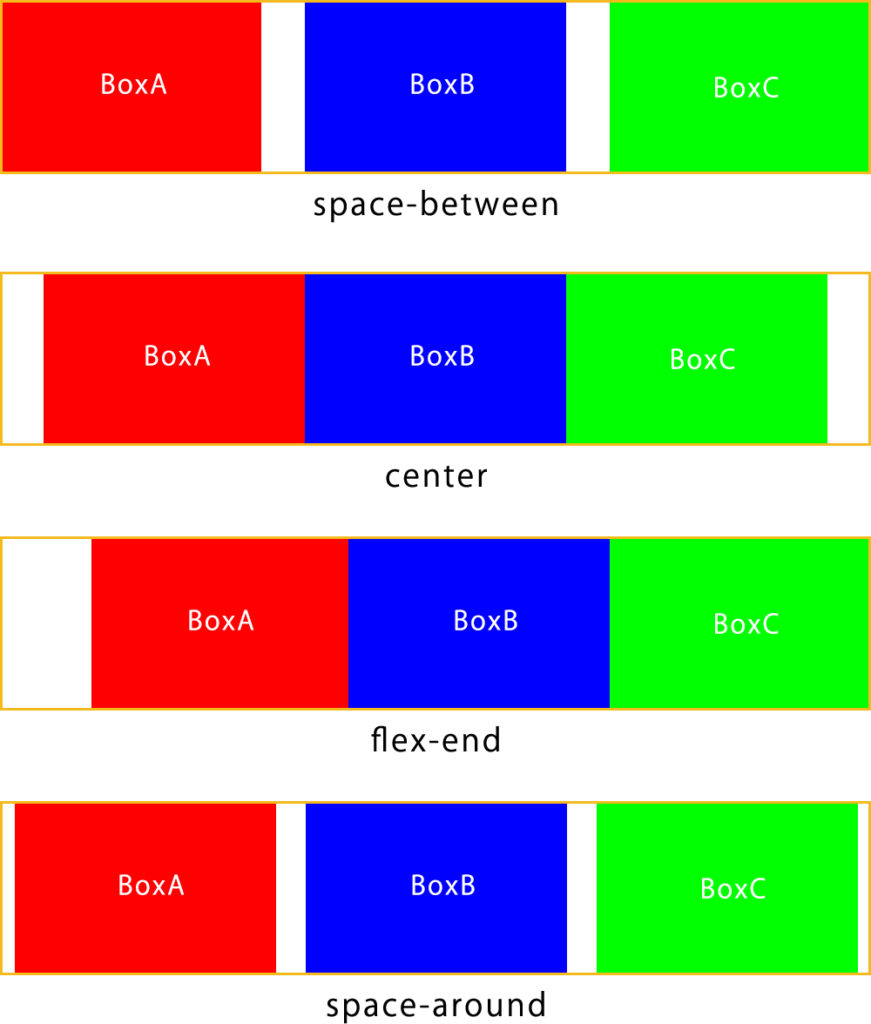
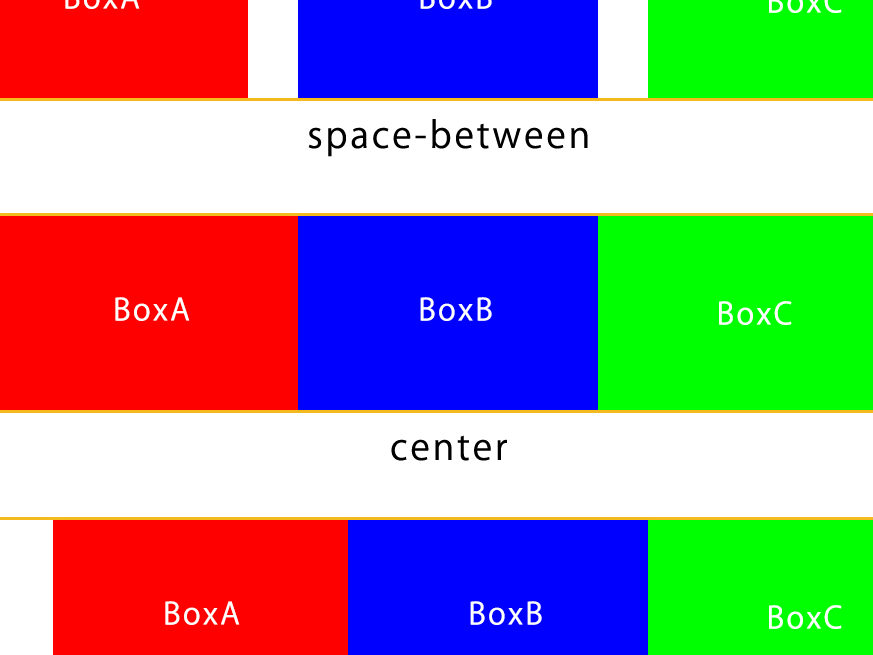
横位置・余白の指定:justify-content
フレックスコンテナに対してフレックスアイテムの横位置や余白の指定を行うプロパティです。フレックスコンテナに指定します。初期値は「flex-start」。他4つの値を指定できます。下の図で確認してください。

space-aroundの両サイドの余白については、フレックスアイテム間の余白は半分になります。
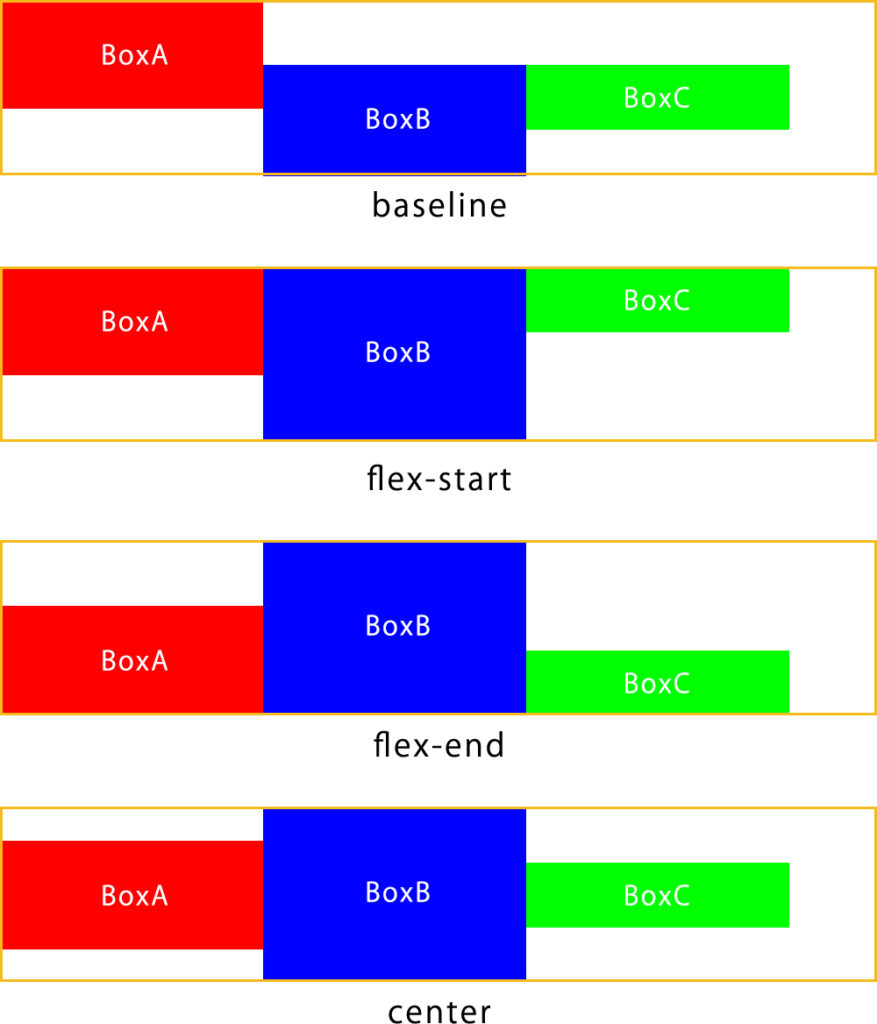
縦位置・余白の指定:align-items
フレックスコンテナに対してフレックスアイテムの横位置や余白の指定を行うプロパティです。フレックスコンテナに指定します。初期値は「flex-start」。他4つの値を指定できます。下の図で確認してください。

フレックスアイテムの高さは中にあるテキストなどの量やサイズにより指定されますので、同じ量やサイズではこのように表示されないので注意してください。
縦位置をフレックスアイテムごとに指定:align-self
align-itemsは全体の表示設定ですが、align-selfをフレックスアイテムに指定することで、個々に縦位置を指定することが出来ます。
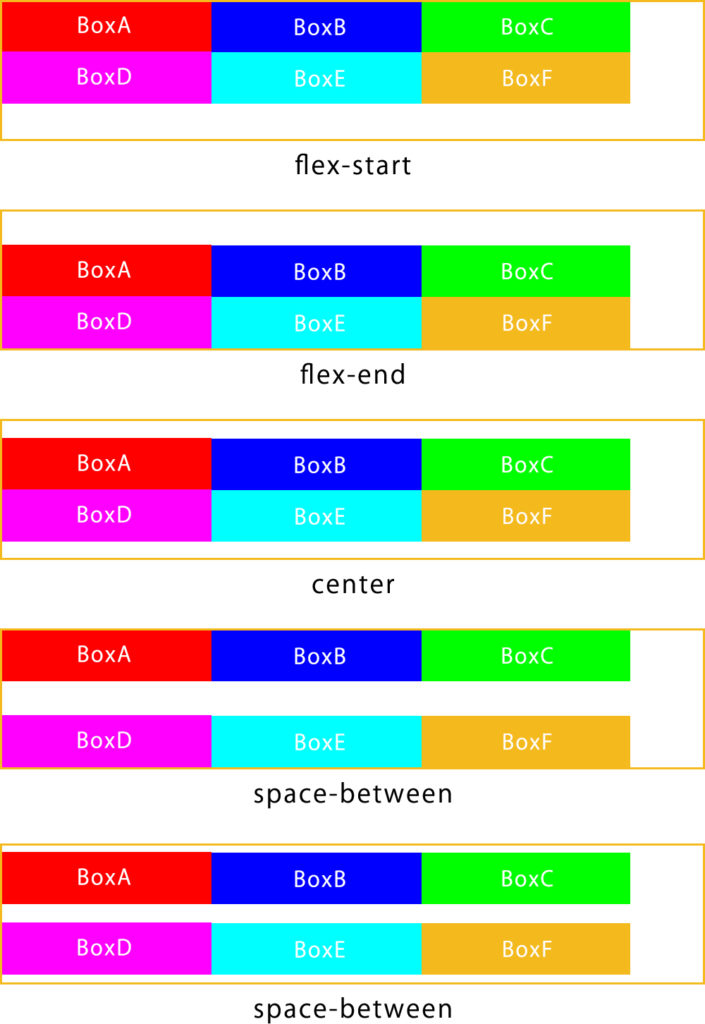
複数行の縦位置・余白の指定:align-content
align-contentは複数行にしたフレックスアイテムの縦位置指定に使用するプロパティです。
このプロパティを使用するには、フレックスコンテナに高さを指定する必要があります。またフレックスアイテムに高さを指定した場合はそちらが優先されますので注意してください。

まとめ
- Flexboxとは?
- Flexboxで使用するプロパティの説明
横並びレイアウトを柔軟にできるFlexboxは、WEBデザインのコーディングにおいて大きな力を発揮する事は間違いありません。是非身につけて、使用してみてください!!




コメント