WEBデザイナーをやっていると修正作業はかなりの頻度であります!
コーディング作業を依頼された時にイラレやフォトショでデザインデータをもらい、それを基にコーディングをしていくのですが、初めの頃に困ったのはテキスト内容の修正。
コーディングを行っていく過程で、テキスト内容の修正依頼が来ることも多々ありますが、文章などであれば、HTML内で文章を変更すればよいのですが、デザインとして画像内のテキストやタイトルなどのテキストの場合、画像として書き出しをして、コーディングを行っていくわけです。そこで問題が・・・
テキストはアウトライン化されている!
イラレやフォトショでデザインデータをもらうと、ほとんどの場合テキストはアウトライン化されています。
アウトライン化とは、簡単に言うとテキストを図形に変換する事です。文字としてではなく、線や点に置き換えて文字から図形に変換する事です。わかるかな、この説明で・・・
では、何のためにアウトライン化するかというと、テキストのままデザインデータを送った場合、相手側に使用しているフォントがなかった時に、他のフォントに変換され、デザインが変わってしまうためです。
アウトライン化すれば、図形として扱われるため、違うフォントへ変換される心配が在りません。
もし自分がデザインをしてコーディング担当の方にデータを送る場合は、必ずテキストはアウトライン化して送るようにしましょう!!特殊な文字を使用の場合は特に大切です!
アウトライン化した文字をどう編集するか?
ここからが本題ですが、ではアウトライン化されている文字のテキスト内容を修正依頼された時にどう対応していくか?
テキストがアウトライン化されていれば、何のフォントかわかりません!デザイン作成者に確認できれば良いのかも知れませんが、私みたいな正社員でリモートワークですと、直接その人と連絡が取れるわけではない(上司から修正依頼されるから)、なにより

作成者
聞かなきゃ修正出来ないんかい?!
なんて思われるのも癪だし(つうか聞くの怖いし・・・)。私の上司はすごく優しいんですけどね♪
何とか自分でやることで実力も付くだろう・・・やってみよう!
フォント確認の方法
修正依頼がどの段階であるかにもよります!まずはすでにウェブサイト上にアップされている場合は意外と簡単♪
この方法はとても役に立ちます。お気に入りのウェブサイトなどのフォントを調べることは自分でデザインをする時にも役立ちます。
クロームの拡張機能 WhatFont
グーグルクロームの拡張機能の中にWhatFontという機能があります。もちろん無料で使用できます!
WhatFontの取り込み
グーグルクロームから取り込みます。

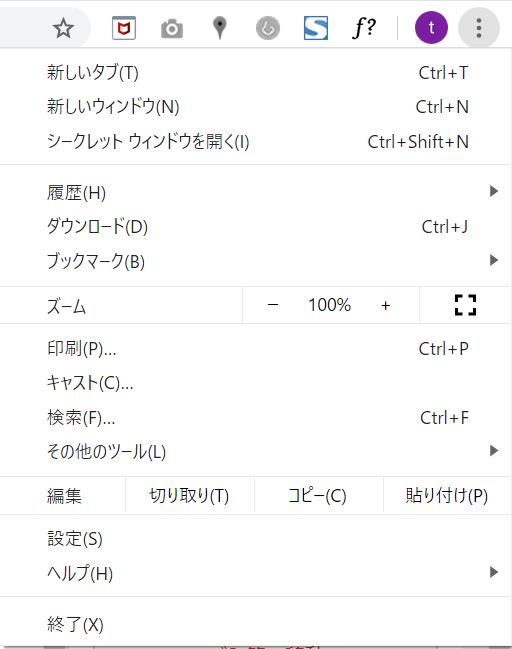
右上のボタンからその他のツール、拡張機能を選択します。

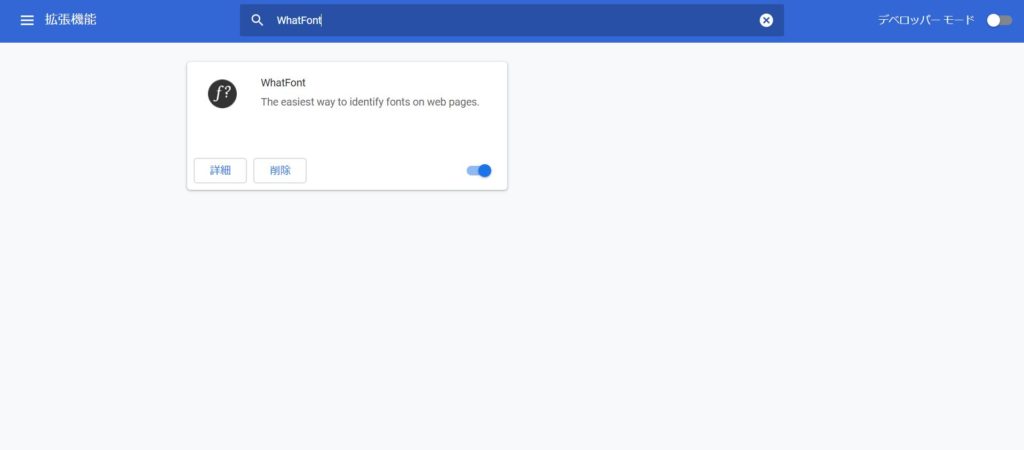
拡張機能からWhatFontを選択し、ダウンロードします。

メニューバーに赤丸内の文字が追加されています。調べたサイトでこのボタンをクリックし、知りたい文字の上にカーソルを持っていきクリックすれば、何のフォントか表示されます。
無料で簡単♪是非お試しあれ!!




コメント