コーディングを行っていて、実際にブラウザで表示したときに文字化けが起きてしまったことはありませんか?
その一つの原因が保存時に起きていることがあります。私も実際にそれで文字化けが起きてしまい、解決するのに時間を要してしまいました。本当に初歩的なことですが、それだけに間違えてしまうと泥沼に・・・
もし文字化けが起きた時にはぜひ確認してみてください。
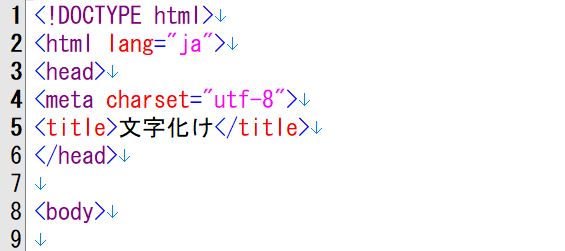
現在のコーディングはHTML5が主流になっており、はじめに必ず記述する内容があります。

レスポンシブやSEO対策、CSSやJavaScriptのリンクなど他にも記述することはありますが、基本的には上記の内容なので、今回は省略しています。
この記述がブラウザに一致しないときに文字化けを起こしてしまいます。
ポイントはutf-8の記述。utf-8とは文字コードの一つ。私たちが普段使っている言語も色々ありますね。日本語はもちろん、英語やフランス語、イタリア語などなど。それを作り手と読み手とで合わせるイメージ。イタリア語ができない人は、文字化けしたように読めないのと同じように、HTMLで記述したものをブラウザに合わせてあげるために、utf-8を画像のように指定します。
ただ指定しただけでは、まだ文字化けを起こしてしまいます。保存時にも気を付けなければなりません。

エンコードとは
HTMLとして特殊な意味を持つ文字を、特殊な意味を持たない文字列に置換すること
です。
つまりHTMLで記述した内容を、ブラウザで読める形式で保存しなければ文字化けを起こしてしまいます。
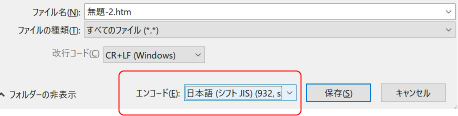
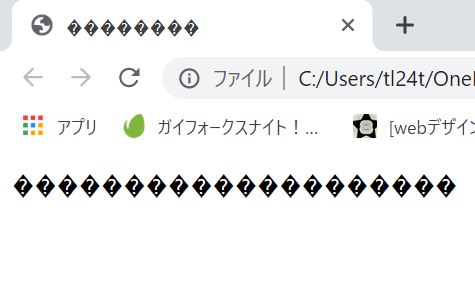
赤枠部分をご確認ください。そのまま保存してしまうと、

タイトルすら文字化けしてますね。
ではエンコードを『utf-8(BOM無し)』を選んで、保存してみてください。

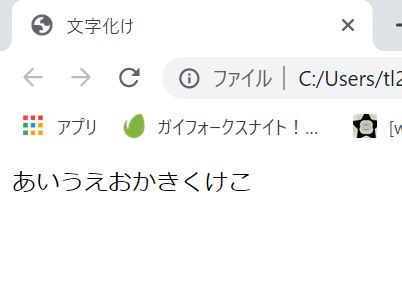
今度は文字化けが解消してしっかりと表示されています。
utf-8(BOMあり)とutf-8(BOM無し)
BOMとは「バイトオーダーマーク(byte order mark)」の略称で、BOMありだとファイルの先頭部分に目に見えないものですが、データが追加されてしまい、一般的にエラーが起きるケースが多く見られます。
ですので、保存時には「BOM無し」を選択します。 文字化けが起きてしまうときには、HTMLでしっかりとutf-8を指定してコーディングしてあるか、もしくは保存時のエンコードをutf-8(BOM無し)に変更してあるか、確認してみてください。



コメント