最近ではスマホで簡単に動画を撮影することができ、それをホームページなどにアップすることもあるかと思います。その際にリンクの元となる画像を貼り付け設置する場合、その画像はどこからとってくるのか?
Youtubeなどにアップする時には、動画から自動でサムネイル画像を生成してくれるので、わざわざ自分で作ることはないのですが、自動で生成されたものが気に入らないこともありますよね。
そんなときは自分で作成すればよいのです♫Photoshopがあればとっても簡単に、動画の好きな場面から画像を切り取ってくることができます。
Photoshopは動画の取り込みもできる!!
Photoshopというと画像編集ソフトというイメージが強いですが、いえいえ動画の取り込みも可能なのです。
アニメーションや動画などの編集にFlashというソフトがありますが、こちらは2020年にサービスの提供終了が決定しています。私も少し勉強したのですが、そのころはまだ終了することを知らなかったんですよねぇ。本も買ったんですが・・・
今後はFlashからHTML5に移行していくそうです。詳しくはこれから勉強します・・・すいません。
話を戻しますが、Photoshopでの動画の取り込み方は、画像と同じ。Photoshopを立ち上げ、希望の動画を開くだけ。
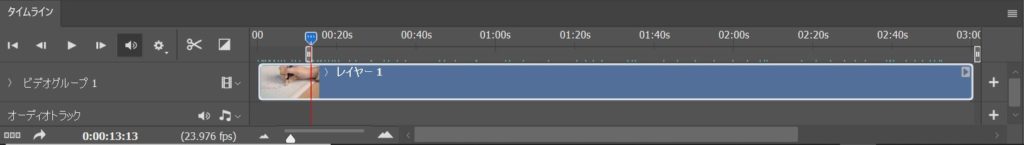
すると下の方に時間を設定するバーが出てきます。


おぉーーー、本当にPhotoshop上で動画が作動している!!
初心者の私は初めて動画を取り込んだ時、ちょっとした驚きと感動がありました!!たいしたことではないんですけどね。
動画を取り込んだら、希望の画面が映るところ(秒数)に合わせて、スクロールーバーを動かして、

あとは画像の書き出しと同じ。
ファイル→Web用に保存をクリック♪

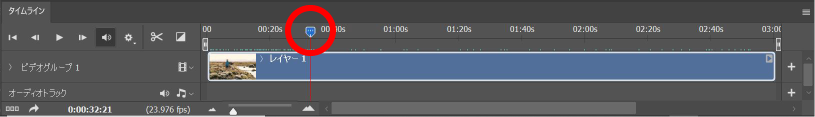
あれ?!選んだ画像と書き出す画像が違う!!
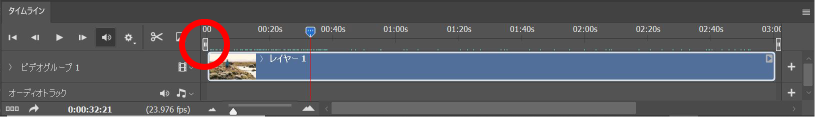
もう一つ動かすところがありました!!

これも動かさないと選んだ画像の書き出しにならないんですよね。
これでOK!!あとは保存形式を選んで保存。
とても簡単ですよね♪これで動画の中の好きな場面をサムネイルとして作成することができます。
ぜひ試してみてください♫




コメント