- backgroundってなに?どうやって使うの?
- 背景画像をレスポンシブで対応させたいけど上手くいかない・・・
- 複雑な枠線の背景もレスポンシブにできるの??
背景画像はほとんどのウェブサイトで設置されているもので、重要な装飾となり、ウェブサイトの雰囲気を表すのには必須!!そんな背景画像の設置方法をレスポンシブ対応の方法も併せて説明していきます。
スタンダードな方法から実際の現場で使用されている応用技術まで解説していきます。
この記事の内容を理解すれば、どのような背景画像も思い通りに設置することができ、レスポンシブにも対応させることが出来るようになります。
backgroundとは?
CSSのbackgroundプロパティはその名の通り、背景を設定するためのプロパティです。backgroundはこれ以降で説明する背景に関するプロパティを一括指定できるプロパティです。
プロパティの順序に指定はなく、また必要ないものは省略することが出来ます。
今回はわかりやすく一つずつ分解して説明していこうと思いますので、是非覚えてください。
background-colorで背景色指定
このプロパティでは背景に色を付けたいときに使用します。使用する値は、カラー名・16進法のカラーコード・RGBAカラーモデルのいずれかで指定してください。
See the Pen NWGYMKQ by Tomoya (@tomo_eve1106) on CodePen.
シンプルな単色の背景を設置したい場合は、このプロパティを使用する事で簡単に行えます。
background-imageで画像指定
背景に画像を設定したい場合はbackground-imageを使用。画像はURLで指定します。
記述例・・・background-image: url(../img/○○○.png);
urlで指定する画像のパスを間違えないように注意してください。background-imageを記述するスタイルシートに対して画像をどこに保存しているかで記述が変わります。
グラデーションを行うlinear-gradient
2つ以上の色で直線的なグラデーションを表現するにはlinear-gradientを使用します。
See the Pen LYpdKZZ by Tomoya (@tomo_eve1106) on CodePen.
linear-gradientで指定する値は、
- 2つ以上のカラーの指定(カラー名、カラーコード、RGBA指定)
- 角度の指定
- カラー幅の指定
カラーの数は特に指定はなく、カンマで区切りいくつも指定することが出来ます。
角度の指定は「deg」を使用します。これは角度の「度」のことです。希望の角度で指定してください。また角度は他の方法でも指定することが可能です。
- 0deg = to top
- 90deg = to right
- 180deg = to bottom
- 270deg = to left
- 225deg = to top right など
カラーの幅については、指定したカラーの後に半角スペースを空け、pxや%で指定することでそのカラーの幅を指定することができます。
background-positionで配置指定
background-positionでは背景画像の配置位置を行います。
background-position: 横の配置 縦の配置;
See the Pen ExVEBOg by Tomoya (@tomo_eve1106) on CodePen.
配置は次の3つのどれかで行う。
- 横の配置:left center right 縦の配置:top center bottom
- %での指定
- px等数値の指定
上記のコードでは%を使用し、50% 50%で指定しています。これはcenter centerで記述したのと同じになります。
background-repeatで繰り返し指定
background-imageで指定した画像の繰り返しを指定するプロパティです。
See the Pen PoPRMjv by Tomoya (@tomo_eve1106) on CodePen.
上のコードではあえて記述していますが、初期値ではrepeatとなっていますので、記述をしなければ表示のように、縦横に繰り返し表示されます。他に使用する値は、
- repeat-x(x方向、つまり横方向にのみ繰り返す)
- repeat-y(y方向、つまり縦方向にのみ繰り返す)
- no-repeat (繰り返さない)
background-sizeでサイズ指定
その名の通り、背景のサイズを指定します。
See the Pen LYpdwmJ by Tomoya (@tomo_eve1106) on CodePen.
左から順に説明していきます。今回は違いが分かりやすいように背景を指定しているボックスを長方形にしてあります。
cover
値のcoverは、指定するボックス内いっぱいに元画像の縦横比を維持して拡大縮小表示されます。今回の場合は横幅よりも縦幅が大きいため、縦幅に合わせて拡大され、そのため横側が切れているのがわかるでしょうか?
contain
containを使用すると、元画像の縦横比を維持し、ボックス内に全てが表示されるように拡大縮小されます。
縦横100%で指定
3つ目の画像はbackground-size: 100% 100%で指定。これは縦横をボックスいっぱいに表示するという指定で、元画像の縦横比は無視され、変形して表示されているのが分かると思います。
100% autoで指定
4つ目はbackground-size: 50% autoで指定。50%は横幅のサイズ指定なので、横幅が半分になり、それに合わせて元画像の縦横比に合わせて縦幅を表示するautoを指定しているため、元画像の縦横比を変化させない、つまり変形しないで表示されています。
pxで数値指定
最後はpxで指定しています。元画像の縦横比を無視して数値を指定しているので、画像が変形して表示されているのが分かると思います。
これらは状況に応じた使い分けを行っていく必要がありますので、実際に色々と使ってみて試してみるのが良いでしょう。
background-attachmentで画像の固定・移動指定
指定した画像を固定するかしないかの指定をします。
See the Pen QWjrMGW by Tomoya (@tomo_eve1106) on CodePen.
上の画像をスクロールしてみるとわかると思いますが、スクロールしても左上に桜の画像が固定されています。あくまで背景画像を指定しているボックス内での固定ということに注意してください。
背景画像を複数指定の方法
See the Pen bGVMrMN by Tomoya (@tomo_eve1106) on CodePen.
background-image: url(上にくる画像), url(下にくる画像);
上記のようにカンマで区切って複数の画像を指定することが出来ます。又他のプロパティ(positionやrepeat)なども同じように複数指定が可能で、画像の順番と同じ順番で指定することが出来るので、是非覚えておいてくださいね。
backgroundプロパティで行えることは以上になります。なかなか慣れるまでは扱いに苦労するかもしれませんが、色々と試してみると良いと思いますので頑張ってください!!
背景画像のレスポンシブ対応の方法3つ
ここからは実際の現場で使用する事を考えて、レスポンシブでの対応方法を解説していきたいと思います。
background-sizeで行う
まずはbackgroundプロパティの項目でも説明しました、background-sizeを使用する方法です。
background-sizeの使用で難しいと思うところは、指定したタグの幅や高さ、その中身の要素(テキストなど)に影響されるため、サイズの調整が難しいのです。
今までの説明で使用したコードの例では、あえてテキストなどの中身は入れず、divタグに幅と高さを指定して、背景を表示させています。幅と硬さを指定して画像スペースを確保しなければ、背景画像は表示されません。
See the Pen bGVMYpv by Tomoya (@tomo_eve1106) on CodePen.
上のコードでは、divタグに幅高さを指定せず、中の要素(ここではpタグのテキスト)の幅と高さしか確保していないため、画像の一部しか表示されていません。
画像を全て表示するにはdivタグに幅と高さを指定するか、background-size:containを指定するかですが、containですとこの場合縦幅に合わせることになるのでかなり小さくなります。
また、幅と高さを指定すると、PCとスマホなどで細かく設定していかなくてはならず、かなり面倒です。
メディアクリエの設定方法についてはこちら(記事準備中)
padding-topで行う
背景画像をレスポンシブで表示する方法の1つにpadding-topを使用する方法があります。
上記で書いたように背景画像を使用するボックスにheightを指定してしまうと、レスポンシブでの対応が非常に困難です。そこでheightの代わりにpadding-topを指定することで、レスポンシブで表示することが可能となります。
padding-topで指定する数値は、
(画像の高さ)/(画像の幅)× 100 = ○○%
See the Pen RwWyQmG by Tomoya (@tomo_eve1106) on CodePen.
この画像のサイズは640px(幅)×427px(高さ)のサイズですので、padding-topには66.72%を設定しています。すると背景画像が縦横比を維持して表示され、レスポンシブにも対応しています。
ただそのまま使用すると、背景画像上にテキストなどを置きたい場合にpadding-topを設定しているため、画像からはみ出てしまいます。その場合は、
See the Pen PoPeRZK by Tomoya (@tomo_eve1106) on CodePen.
上のように背景画像を設定するdivボックスとテキストを並列に記述し、それをもう一つのdivで囲み、positionで調整します。
positionに関する説明はこちら(記事準備中)
正方形の作成に便利♪
padding-topの使用方法でできることの一つ、レスポンシブでの正方形作成。
See the Pen yLYjGqa by Tomoya (@tomo_eve1106) on CodePen.
padding-topを100%にセットする事によってレスポンシブで可変の正方形を作成することが出来ます。
HTMLに画像を設置して行う
背景画像をCSSのbackgroundで設定するのではなく、HTMLで画像を設定する方法です。
See the Pen LYpmdoL by Tomoya (@tomo_eve1106) on CodePen.
この方法でもレスポンシブに画像を配置することが出来ます。HTMLで配置した画像をレスポンシブに対応させるには、
img { max-width: 100%; height: auto; }
この記述で可能となります。
応用編:複雑な枠線背景をレスポンシブで配置する方法
最後に複雑な枠線を背景で設定し、レスポンシブ対応にする方法を解説していきます。実際の現場でもよく使用する方法なので、しっかりと覚えてください!

例えばこんな枠線を背景画像をした場合、4つ角が複雑なデザインなので、縦横比が崩れた時に歪んでしまいます。ではどうするか?この画像をデザインソフト(フォトショップなど)を使用していくつかに切り分けます。

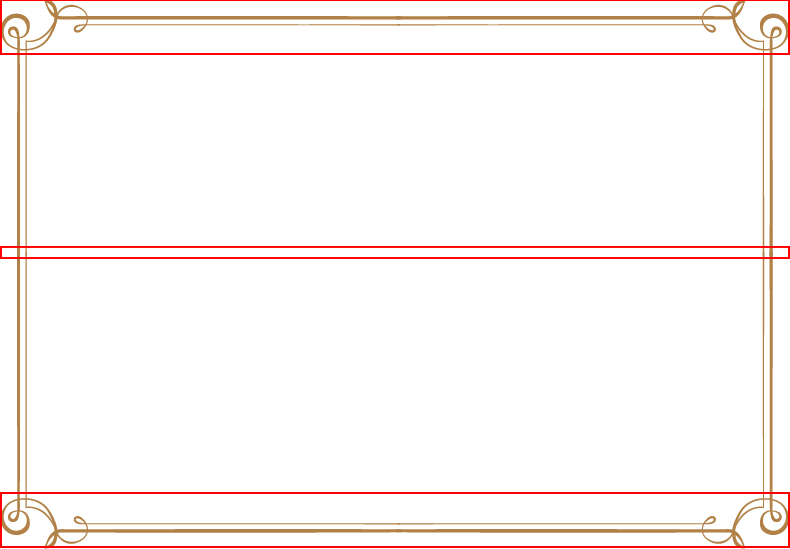
上下の複雑な角部分を含んで切り取りそれぞれを画像をして保存します。そして真ん中の部分を小さい高さで切り取ります。これをどうするか実際に見ていきましょう。
See the Pen KKdRbEg by Tomoya (@tomo_eve1106) on CodePen.
- 複雑なデザインの上下部分と中央部分を切り分ける
- 上下の部分はHTMLのimgタグで設置する
- 中央部分は背景画像として設置し、テキストなどの中の要素に応じて高さが変わるよう、repeat-yで指定する
この方法で使用すれば、枠のデザインを崩すことなく、レスポンシブに対応し、中の要素の増減にも対応することができます。
実際の現場でも多用する技術ですので是非覚えてください。
まとめ
- backgroundプロパティの説明
- レスポンシブな背景画像設定の手法3つ
- 応用:複雑な枠線背景の設定方法
いかがでしたでしょうか?実際に現場で使用している方法を、説明させていただきました。この記事の内容を理解すれば、どのような背景画像にもレスポンシブ対応でコーディングしていくことが可能となりますので、是非身につけていただきたいと思います。




コメント