- 横並びレイアウトを行うCSSプロパティ
- inline-blockで行う横並びレイアウト
- 横並び使用場面の例
- 実際のコーディングとその注意点
- レスポンシブ対応の横並び
この記事では横並びのコーディングに迷っている人の助けに必ずなります。一度覚えてしまえばそれほど難しくはありません。
わたしが実際に行っているコーポレートサイトやLPの作成にも使用している方法で、内容の変更があった時にも柔軟に修正できるコーディングとなっていますので、安心して利用することができます。
前半部分では、使用するCSSプロパティと主な使用場面を説明し、後半では実際にコーディングを見ていただきながら詳しく説明していきたいと思います。
この記事を読めば、横並びを行うコーディングも問題なく行えます。またテンプレートも貼っておきますので、そのまま使用する事も可能です。
横並びに使用するCSSプロパティ
横並びのレイアウトを行うにはCSSのプロパティを設定します。この項では横並びに使用する主なプロパティを紹介していきます。
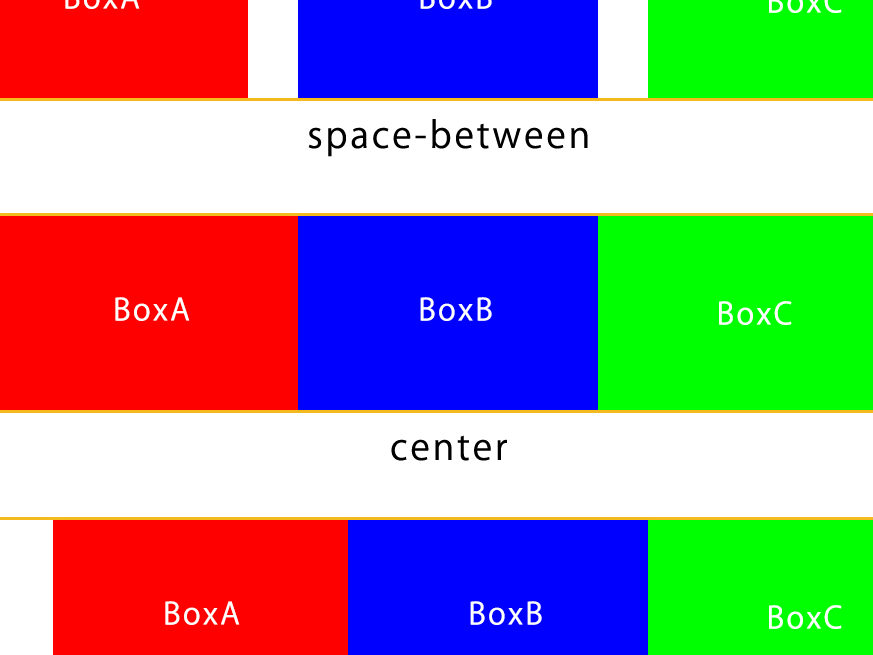
display: flexの使用方法
有名なブラウザの最新バージョンで対応するようになり、今後の横並びレイアウトを行う上でスタンダードになることが間違いないFlexbox。こちらも必ず覚えておくようにしましょう。
display: gridの使用方法
現在記事を準備中
floatの使用方法
display : inline-blockの使用方法
display : inline-block。私が実際の現場で主にしようしているのがコレ。
コーポレートサイトなど多くのサイトで使用されている方法で、とても簡単です。横並びにしたい要素にdisplay: inline-blockを設定するだけで簡単に横並びにすることができます。 今回の場合はliタグに適用。
昔からあるプロパティなので、ブラウザのバージョンが古くてもレイアウト崩れが起きにくいので、まだまだ多くのサイトで使用されている方法なのです。
inline-block使用時の注意点
inline-blockの横並びで生じる隙間の解消する2つの方法
inline-blockを使用する際に注意する点があります。それは隙間。
先ほどのコードからliタグのmargin-rightをなくしていますが、隙間ができているのが確認できます。inline-blockで横並びにするとどうしてもこのような隙間が出来てしまいます。
サイト作成では、px単位でのコーディングを求められることもあり、このような隙間は邪魔になってしまいます。この隙間を解消する方法はいくつかありますが、今回は私が主に使用する2つを紹介します。
font-sizeで行う方法
この方法では、親要素(この場合はulタグ)にfont-size: 0を設定し、横並びにする要素(この場合はliタグ)に任意のfont-sizeを指定することで隙間をなくします。
letter-spacingで行う方法
この方法では、親要素にletter-spacing: -1emを設定し、横並びにする要素にletter-spacing: 0を指定します。
font-sizeでは親要素が0設定でしたが、letter-spacingでは子要素が0なので注意してください。
inline-blockでの横並びをレスポンシブで行うには?
marginで間隔をあけるときの注意点
先のコードでも行っているように横並びの間隔をmargin-rightで設定していますが、横並び要素のliタグ全体にmargin-rightを設定しているため、必要のない最後のliタグにもmargin-rightが入ってしまっています。なのでこれを取り除く必要があります。
今回は疑似要素の:last-childを使用して最後のliタグのmargin-rightを外しています。
レスポンシブに対応するinline-block使用時のwidth設定
レイアウトを変更せずにwidthのみを変更して、レスポンシブに対応させていく方法を説明していきます。
widthの設定をする時に、pxで行ってしまうとウィンドウ幅が狭くなるとレイアウトは崩れてしまいます。なので%を使うのですが、ここでcalcを使用して設定することで、柔軟に変更させることが出来ます!
widthで設定している内容を見ていきます。
width: calc((100% – A) / B)
calcは計算を行うものです。まずAですが、これはmarginで設定した隙間幅。今回はmargin-rightで20px設定しました。そして隙間の数は横並び要素が4つなので3つ。20px×3で60pxがAの値となります。
次にBは横並びにする要素の数で、今回は4つなのでBの値は4。そのため、
width: calc((100% – 60px) / 4)
となります。この方法を使用する時は、先に説明しましたinline-blockで生じす隙間の解消と、横並び要素の最後の要素のmarginを削除しておかないと思うような表示にならないので注意してくださいね。
フォントサイズのレスポンシブ対応方法はこちら(準備中)
そして今度はレイアウトを変更する場合。PCの場合は4つの要素を2行で横並びにして、タブレットの時には2つずつ2行にしたいときには
widthの設定を
width: calc((100% – 20px) / 2)
にしました!Aの部分は1行の隙間の数が1つになりますので20px、Bの部分は1行に2つの要素を並べるので2、となります。
そして注意点。1行に全ての要素を並べた時には、最後の要素のmarginだけを削除しましたが、2行にした時には2つ目と4つ目のmarginを削除しなければなりません。ここでは
ul li:nth-child(2)
で2つ目のmargin-rightを削除しました。
inline-blockで横並びを行う使用例
グローバルメニュー
どのサイトにもあるといって過言ではないグローバルメニュー。その多くは横並びで配置しているはご存じかと思います。
グローバルメニューはこれまでに説明で使用してきたコード内容を応用していけば問題ありません。
画像とその説明文の横並び
これもよくあるレイアウトです。今回はdl dt ddタグを使用していますが、容量はul liタグの時と同じ。dt ddタグにinline-blockを設定すればOK!
inline-blockを設定した要素にはvertical-alignを適用することが出来ます。vertical-alignは縦位置の設定をするプロパティで、今回はmiddleを設定しています。
まとめ
- inline-blockで行う横並びレイアウト
- レスポンシブに対応するwidth設定
- 使用事例
この記事での内容を理解すれば、横並びレイアウトも問題なく行え、またレスポンシブ対応も思いのままです!! ぜひ活用してみてください!





コメント