- floatって何?
- floatってどうやって使うの?
- floatを使うとレイアウトが崩れてしまうのはなぜ?
- そもそもどんな時にfloatって使うの?
この記事では、floatの使い方からレイアウト崩れの対応方法、使いどころなど現場での経験から初心者にわかりやすく図解を使いながら説明していきますので、初心者でも理解できる内容になっています。
私自身も悩んだことのあるfloat。今では実際のコーディングでも使いこなせるようになりましたが、初心者目線でわかりづらい部分をわかりやすく説明していきます。
この記事を最後まで読み終えれば、もうfloatを使うことにおびえずに済みます♪使いどころもわかり、すぐに実践で使用できるようになりますので、最後まで是非お付き合いくださいね。
floatとは?
多くの初心者がつまづくfloat。私もつい最近まで悩んでいた一人なのでよくわかります。floatはやや特殊なプロパティで、直訳すると意味は「浮く」。その意味のとおり指定した要素を浮かせることが出来ます。floatでできることは、
- 要素の横並び
- 回り込み
しかし仕組みさえわかれば全然難しくありません。悩んでいる人の多くは仕組みを知らないうちに何となく使っているから。この後図解で説明していきますので、今日でその悩みを解決しましょう!!
何となく横並びだからfloatを使おう・・・横に並べることが出来るんだろう・・・で使い始めてみたら、「レイアウトが崩れてしまう」「横に上手く並べられない」と。
他のプロパティでもそうですが、仕組みを知ることがとても大切です。どんなベテランでも修正を繰り返しながら完成させていきますが、ベテランと初心者の違いは
修正箇所を発見できる・レイアウトの崩れ方で修正方法がわかる
この違いは経験ももちろんですが、仕組みを理解しているかどうか。なのでfloatに関してもしっかりと仕組みを理解すれば使いこなせます!!
私自身も仕組みを理解することで、今では実践で迷うことなく使用できていますので、初心者で悩んでいる方も心配せずについて来てください!!
floatの書き方
floatで使用する値は3つ。
- float: right
- float: left
- float: none(初期値)
緑色のdivで囲んだ4つのdiv。赤と青のdivにはfloat:leftを、黄色と紫のdivにはfloat:rightを指定しました。
このように、float:leftを使用した要素は順番に左から横並びになり、float:rightを使用した要素は右から横並びになります。
float:noneの使いどころ
初期値で入っている「none」の使いどころですが、例えばパソコンでは横並びに、スマホでは縦並びにしたいときなど、パソコンの設定ではfloat:leftやfloat:rightを使用し、スマホではそれを解除するためにfloat:noneを指定する、といった感じで使用します。
メディアクエリに関しての記事はこちら(記事準備中)
floatの仕組み
先ほどは簡単にfloatの書き方と表示について説明しましたが、ここからが重要です。ここからの内容を理解することで、floatの使用ができるかどうかが決まりますので、しっかり読んでください。
まず先ほどのサンプルコードの表示をわかりやすく図解にしました。

先ほどのコードでfloat:leftを指定したボックスの図解です。このような感じで浮いているイメージで考えて下さい。
2つの注意点
そして注意点がここからですが、先に次のコードを見て下さい。
コチラの表示は初めに見ていただいたfloat:leftをかけた部分と同じになっていますが、実はコードの方を見ていただくと、赤・青のdivのほかにもう一つ黄色のdivが書いてあります。では黄色のdivはどこに行ったのでしょうか?次の図解で見るとわかります。

実は黄色のdivにはfloat:leftは指定していません。すると黄色のdivは浮かばないので、浮かんでいる赤と青のdivの下にもぐりこむように入り込み、隠れてしまうのです。
この仕組みがfloatの難しいポイントです。つまりfloatを使用すると、
floatを指定していない次の要素にまで影響を及ぼす
ということです。
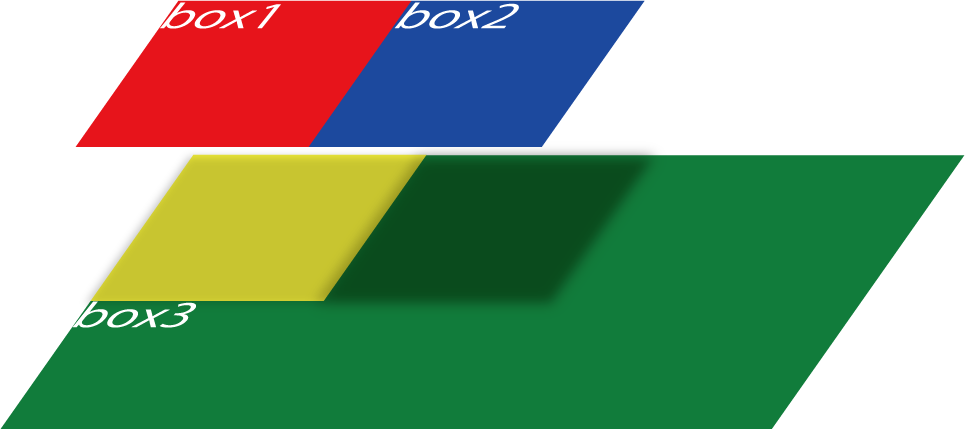
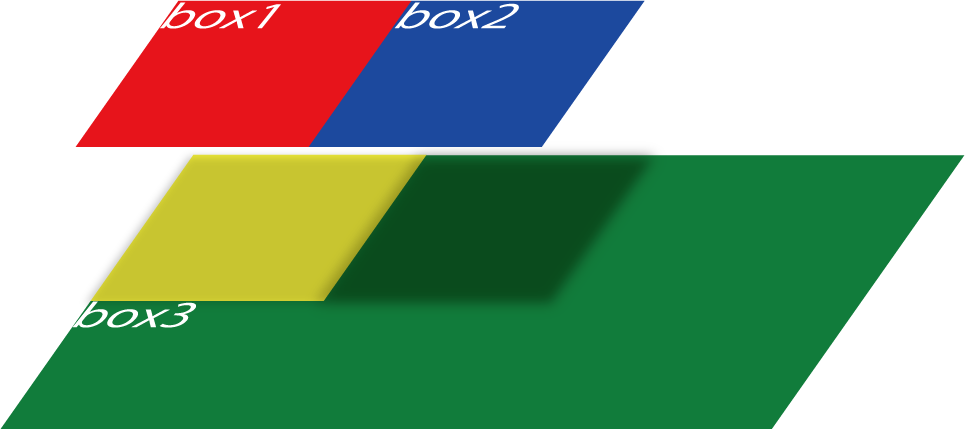
そしてもう1つの注意点。こちらのコードをご覧ください。先ほどのコードにbox1~box3にテキストを追記したものです。
図解にすると、

黄色のボックスは下に潜り込んでいますが、テキストだけが押し出されてしまいます。これがもう一つのfloatの特徴。
floatした要素の下に入れるのはボックス要素だけ。インライン要素は入れない
少しややこしいですが、divタグはブロック要素なのですがその中のテキストはインライン要素と解釈してください(正確にはインライン要素のタグを使用していないのでインラインではありません。あくまで考え方です。)。わかりやすいようにbox3のdivタグの代わりにインライン要素のspanタグを入れると、
やはりfloatした要素の下には入れずbox3のテキストが表示されます。表示されている場所が違うのはインライン要素のspanタグを使用しているため。インライン要素は横に並び、ブロック要素は縦に並ぶ性質があるからです。
インライン要素とブロック要素についてはこちら(記事準備中)
このことを頭に入れて、次に説明する対処方法を学べば鬼に金棒です!!方法は2つではいきましょう!
overflow:hidden
まずはfloatを指定している部分、ここでは赤と青のdivですが、その2つを新しいdiv(ここでは(.wrapper2)で覆います。そしてこの新しいdivにoverflow:hiddenを指定すると黄色のボックスが表示されました!!
しかし、説明しておいてなんですがあまりこの手法は使用されていません。次に説明する方法が現場でもよく使用される方法です。
clearfix
clearfixはプロパティではなく、手法の名前ですので注意してくださいね。ではコードを見ていきましょう。
2つ同じ表示のものを説明のために用意しました。まずは上のコードを見ていきます。floatを指定している赤と青のdivを.clearfixというdivで覆っています。クラス名はもちろんなんでも良いのですが、実際の現場ではfloatを解除するためのボックスにはclearfixというクラス名を付けることが多いです。
そしてこの.clearfixの疑似要素afterのCSSを見て下さい。
- content: “”;
- display: block;
- clear: both;
分かりやすいようにclear: bothから説明していきます。
疑似要素についてはこちら(記事準備中)
clearプロパティ
これこそがfloatを解除するためのプロパティなのですが、使用できる値は、
- clear: left;
- clear: right;
- clear: both;
- clear: none; (初期値)
clear: leftはfloat: leftを解除し、clear: rightはfloat: rightを解除、clear: bothは両方を解除しますが、float: leftの時だけ・rightの時だけでもclear: bothを使用するのが一般的です。
content: “”;とdisplay: block;の意味
これはどういう意味かといいますと、指定しているのは.clearfix:afterですので、
.clearfixの後に(:after)、空の(content: “”)ボックス(display: block)を作る
ということです。これを別のコードで書くとわかりやすいと思います。
先ほどのコードの2つ目のwrapper1のコードを見て下さい。box2の後に空のpタグが入っているのが分かるでしょうか。これが上の赤文字部分とイコールなのです。ただコードとしてからのタグを書くことは好ましくないので、上記のような内容で記述します。
分かりやすく言いますと、
floatを指定した後のボックスにclear: bothを指定する
ということです。なので、box3(黄色のボックス)にclear: both(もしくはclear: left)を指定しても同じ結果になりますが、それはやめておきましょう。
なぜなら現場では、要素の追加や修正等はよくあり、要素自体にclear: bothを指定していると指定する要素を変更しなければならず、手間がかかるからです。
floatでの横並びは古い?!
ここまでfloatでの横並びを説明してきましたが、横並びにするプロパティは他にも
- display: inline-block
- display: flex など
があり、横並びのレイアウトを行うのであれば、このどちらかの方が正直使い勝手は良いと思います。
もちろんfloatを使用しても構いませんし、floatを使用したコードの修正作業なども実際の現場ではありますので、覚えておく必要はあります。
floatでの使用例
ここからfloatならではの使用例を見ていきたいと思います。
ウェブサイトでよく見かけるレイアウトかと思います。画像に沿ってテキストを回り込ませる、このようなレイアウトを行うときにfloatはとても便利です。これがどのような仕組みが分からない方はもう一度2つの注意点の項目を読んでください!
まとめ
- floatの仕組みを知る:floatの書き方からfloatを指定した要素がどのような動きをするのか、その仕組みを知ることでレイアウトの崩れを防ぐことが出来る
- floatの注意点:floatの仕組みにおいて注意点は、floatの指定によって浮かび上がった要素の下に入り込むのはボックス要素のみで、インライン要素のテキストなどは入り込まない。
- floatの使用例:横並びに関してはdisplay: inline-blockやフレックスボックスなどを使用し、回り込みなどをfloatで行う。
図解を使用して説明しましたので、イメージがしやすかったのではないでしょうか?特にfloatに関する「2つの注意点」についてはしっかりと覚えておいてもらえれば、レイアウトが崩れた時にも修正がすぐにできると思います。
いままでfloatの扱いが苦手だった方も、この記事を読んでいただければ問題なく使用できるようになります。
floatに限らず、CSSを理解する時にはその仕組みを理解することでレイアウト崩れを防ぎ、応用が利くので、これからも一つ一つ説明していきたいと思います。





コメント