- 独学でWebデザイナーになることはできるのか?
- どのように学習して良いかわからない
- 学習して仕事を得ることが出来るのか?
これからWebデザイナーになろうと考えている方は、独学かスクールに通うか迷っている方も多いはず!!初めにハッキリ言います!!
どちらでもWebデザイナーになれます!!
要は自分に合った学習方法であるかどうか、それが重要なのです。とはいえ、スクールに通うには安くない費用が掛かります。
今回はスクールに通う費用はない、でもどうしてもWebデザイナーになりたい!!そんな方のために、独学でどのように学習していけばよいか、その手順を説明していきたいと思います。
もしスクールに通うことを考えている方も、スクールと並行してこの方法で独習する事で更なるスキルを身につけることが出来ます!!
この記事を読み終えれば、学習の手順を身につけることができ、さらに学習仲間や相談相手も見つけることが出来ます!!ぜひ最後までお付き合いください。
独学でWebデザイナーになることは可能か?
正直一昔前までは難しかったのは事実です。しかし、今は独学で学習する環境がたくさんあります!!それらを効率的に利用し、学習する事で独学でもWebデザイナーになることは現在の環境では可能となっています。
学習プランを明確に!
独学で一番難しいことは何か?それは継続する事です。Webデザイナーを目指して学習する人はたくさんいますが、多くの人が途中で挫折してしまいます。全体の90%は1年以内に学習を辞めてしまうといわれています。
では挫折しないためにまず行うことはなにか?
- 出来るだけ具体的な学習プランを立てる
- 学習しながらポートフォリオを作成する
- 学習仲間や相談相手を見つける
学習プランの作成
最も大事なのは学習プランをどれだけ具体的に立てられるか?スクールでは期間が決められ、学習カリキュラムも組まれているため、その通りに学習していけばよいですが、独学の場合は自分で考えなければなりません。
学習期間を決める
まずは学習期間を決めましょう。学習期間は仕事獲得に動き出すまでの期間。もちろん早ければ早いに越したことはないですし、誰もが早く仕事を獲得したいと思うでしょうか、あまりに短い期間を設定してしまうと、学習が思うように進まないと挫折となってしまうので注意しましょう。1日の学習時間にもよりますが、短くて6ヶ月、長ければ1年で設定するのが良いかと思います。
1日の学習時間を決める
1日の学習が少なくても、毎日続けることが重要です。学習することが生活の一部になることで、継続が可能となるからです。オススメなのは朝活。
働きながら学習する方も少なくないと思いますが、仕事を終えてから学習するというのは経験上なかなか難しいです。仕事によっては残業で終わりの時間が分からないとなるとなおさら、疲れて帰って学習は難しいです。
それならばいつもより少し早起きをして、朝に学習する朝活がオススメです。
1日の学習内容を決める
短い時間でも事前に学習内容を決めておくことで、効率的に学習することができます。
この後に説明するオンラインサービスのこのコースのこの部分まで行う、などあらかじめ翌日の学習を考えておくと、スムーズに学習に取り掛かることができます。
ポートフォリオを作成する
ポートフォリオは仕事を獲得する時に必ず必要となるもので、Webデザイナーであれば自分のWebサイトの作成となります。
ポートフォリオの作成は学習しながら行うことをオススメします。とはいえ、いきなりコードなどは書けないので、まずは大まかなレイアウトなどを考え手書きでも良いので、どんなWebサイトを作成するかを考えておくと良いです。
色々な人のポートフォリオサイトを見てみるのもデザインを学習するうえでもとても大切なことなので、参考にすると良いと思います。
ただ、経験者のポートフォリオはとても手の込んだものが多く、まねしてみたくなるのもわかりますが、正直それはとても難しいです。まずはシンプルなものを作成するようにしましょう。いきなり作成のハードルを上げると作成できないとわかった時に学習意欲がうせてしまいます。
まずはシンプルなものを作成し、少しずつ改良を加えていくという感じで作成していきましょう!
ポートフォリオ作成に関する記事はこちら(記事準備中)
学習仲間や相談相手を見つける
挫折してしまうもう一つの大きな原因は孤独であること。一人での学習は、モチベーションを保つことが難しく、相談相手もいないと難しい問題にぶつかった時に、続けることが嫌になる、そしてそのままやめてしまう方も多いのです。
なので、是非学習仲間や相談相手を探して欲しいのですが、

周りに学習している人がいない😢

相談できるようなWebデザイナーの知り合いなんていないんだけど。
なかなか身近で同じように学習している人や相談できる現役のWebデザイナーなんて都合よくいませんよね。でも大丈夫!!
SNSを利用しよう
SNS上には学習中の方や、現役のWebデザイナーの方が有益な情報をたくさん掲載しているので、学習中にもなりますし、同じように学習している方と刺激しあいながら、情報交換なども行えるので、孤独になりにくいです。
また、現役のWebデザイナーの方が学習ようの素材を提供してくれていたり、初心者の方を中心にグループを作っていたりもするので、よい学習環境があります。
上手くいけば、SNS上で仕事を獲得するチャンスもありますので、是非活用しましょう!!必ずこれは行って下さい!!Webデザイナーになる上で、SNSの知識もあって困ることはないので、是非使い倒しましょう。
ここまで学習を始めるにあたり、注意する点を紹介してきました。
いよいよここからは、具体的な学習方法についてご紹介していきます。
コミュニティに参加する
オンライン上にはエンジニア向けのコミュニティがたくさんあります。フリーランス向けのものや、学習中の方向けのものなどさまざまありますので、ご自分に合ったものを見つけたら是非参加しましょう!!
学習仲間や現役のWebデザイナーなどの相談相手を見つけたり、またそのつながりから仕事獲得につながることもありますので、積極的に参加していきましょう!!
Webデザイナー向けのおすすめコミュニティに関する記事はコチラ(記事準備中)
ポイントを押さえた学習方法
学習を継続するためには闇雲に学習していてはいけません。これから学習しようと考えている人、学習を始めたばかりの人のほとんどの最終目標はWebデザイナーとして仕事を獲得する事だと思います。
学習のための学習にならないように、ポイントを押さえて積み上げていくことが大切です。
オンラインサービスを使い倒す!!
現役のWebデザイナーの中には独学での学習をすすめていない人もいますが、それは一昔前の話。昨今では学習するためのサービスがたくさん用意されるようになり、十分な学習環境があります!
ここからはオンラインで学習するためのサービスを紹介していきます!
progate

学習をこれから始める方にはまずはprogateがオススメ。たくさんの言語学習がコース別に用意されており、実際にコードを書きながら学習していくので、学習方法としても最適!!無料でもコースの途中までは利用できるのでまずはお試しで利用してみて下さい。
コースの全てを利用するには有料になりますが、それでも月額たったの980円(税別)!!これだけの内容でこの金額はなかなかありません!!用意されているコースは2020年6月時点で、
- HTML&CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails
- PHP
- Java
- Python
- Command Line
- Git
- SQL
- Sass
- Go
- React
- Node.js
金額はお手頃で内容は充実、学習の初めにはとてもオススメです!!
Udemy
コチラは動画コースを購入して、動画を見ながら学習するためのサービスです。現役のネット界では有名な人が動画で説明してくれるので、とてもわかりやすく、また口コミもあるので、評判の良い動画を選ぶための材料もあるため、購入して残念!!なんてこともありません。
Webデザイナーに必要なスキルの動画はたくさんあります!html、CSS、JavaScript、Photoshop、Illustratorなど見つからないものはないといっていいほど充実しています。質問の受付をしてくれている人もたくさんいるので、学習につまるということもありません!!
気になるお値段ですが、概ね1~2万円、安いものですと数千円で内容が充実しているものもあります。正直、2万円でも安いと感じる動画ばかりですが、それでも学習予算があまりない人にとってはキビシイ値段・・・しかしそんな方にありがたいのがUdemyセール!!なんと・・・
約90%OFFで動画が変えちゃうセール
がだいたい一月に1回程度あるんです!!
ドットインストール
1レッスンが3分以内というスキマ時間でも学習ができるドットインストール。講座数も豊富で、2020年6月時点で学習できる言語数は60!!それ以外にもアプリ開発やゲーム開発、3Dグラフィックなどの講座もあり。
progate同様にコースの途中までは無料で視聴でき、有料でも月額1080円(税込)!!
実際に利用した感覚としては、progateに比べるとやや難しく感じました。学習の流れとしてはprogate受講後に利用することをオススメします。
chot.design

こちらは他のオンラインサービスにはあまり見かけない、デザインの学習内容が中心となったサービスです。デザイン系ソフト(PhotoshopやIllustrator)の学習だけでなく、UIやUXに関するものもあります。しかも無料で利用できるからすごい!!
youtube動画で学習する
これもホントにオススメです!!現役で有名なWebデザイナーの方が丁寧に説明している動画が、もちろん無料で視聴できる!!すごい時代になりましたね!!
それこそ1万、2万、もしくはそれ以上払っても見たい内容の動画がたくさんあります!!
スマホでスキマ時間の学習もできますし、何より実際に活動している方の生の声が聴けるのは本当にありがたいです。これを活用しない手はありません!!
Webデザイナー初心者にオススメのyoutube動画はこちら(記事準備中)
ブラウザの開発ツールを利用しよう
ほとんどのブラウザには、サイトのHTMLやCSS、JavaScriptなどを確認できる開発ツールが標準装備されています。それを使用すれば、サイトの構造を確認でき、とても勉強になります。
また開発ツール上で編集する事もでき、実際に自分の作成したサイトで、どのCSSがどのHTMLタグに適応されているか、なぜレイアウトが崩れているのか等を確認するためにも有効的なので是非活用していきましょう!!主な開発ツールは、
- google chrome:デベロッパーツール
- Firefox:ウェブ開発
- Microsoft Edge:開発者ツール
これからの開発ツールは学習中だけでなく、仕事を始めてからもとても役に立つので是非使用していきます。開発ツールで出来る主なことは、
- サイトのコード(HTML、CSS、JavaScript、jQueryなど)を確認できる
- サイト上で、コードを変更しその動きを確認できる
- PC上でも様々なサイズの画面(レスポンシブ)を確認できる
他のサイトのこの部分のコードを知りたい、レイアウトが上手くいかない原因が分からない、CSSがなぜ作用しないのか、など開発ツールを利用する事で多くの疑問を解決する手助けとなります。
またスマホやタブレットの普及に伴い、ウェブサイトのレスポンシブ対応は必須となっているため、PC上でスマホサイズの画面を確認できる機能はとても重宝します。
しかしここで一つ注意点!
開発ツールのスマホ表示と実機での表示が異なることがある!!
なので、作成中のスマホ表示を確認する時には実機でも確認する癖をつけましょう!
実機で作成中のウェブサイトを確認する方法はコチラ(記事準備中)
これらの開発ツールはどれも似たようなもので、使用方法はあまり違いはありませんので、google chromeを例に基本的な使用方法を説明していきます。
google chromeのデベロッパーツール
まずはchrome右上のメニューアイコンから、その他のツール→デベロッパーツールを開きます。


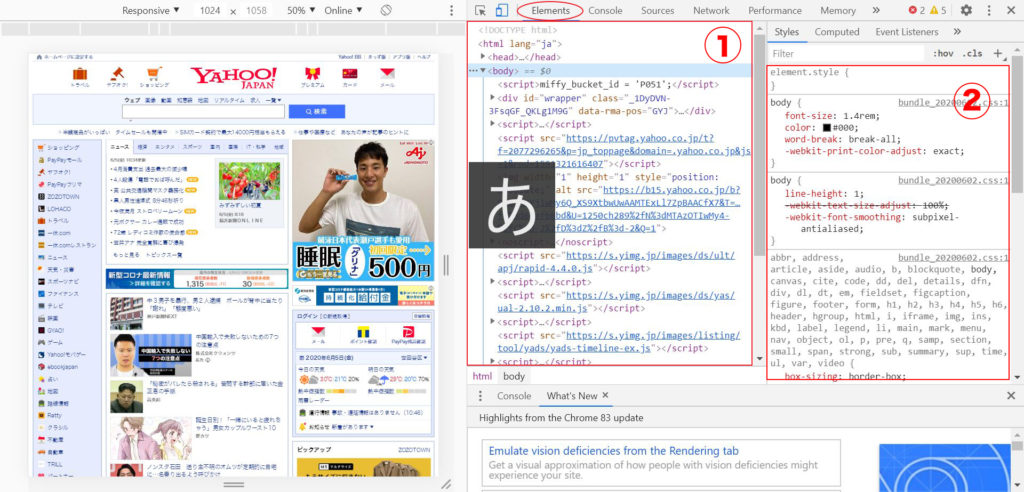
そうするとこんな画面が出てきます。まずはサイトのコードを確認する方法。

中央付近上のElementsタグをクリックすると、①にサイトのHTMLコードが、②にCSSコードが表示されます。直接コードを編集することも可能で、編集するとどのように表示が変化するかもサイト上で確認することができます。とても便利ですね♪
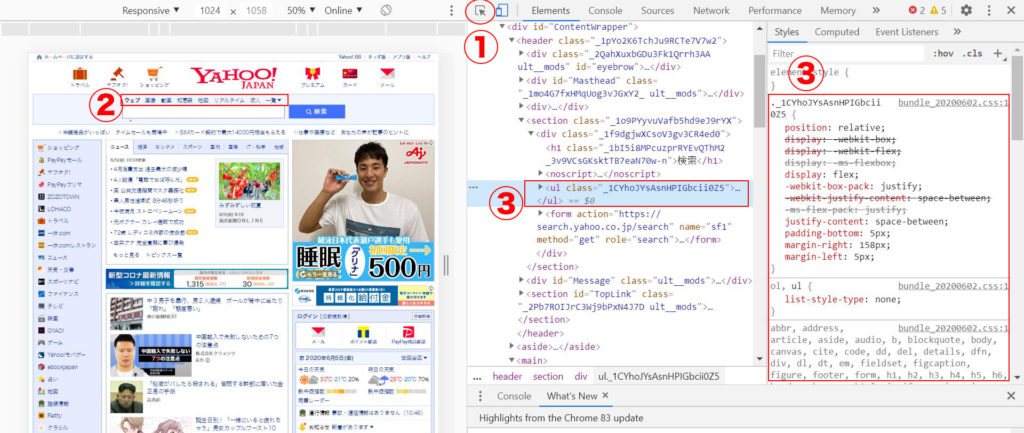
また、サイトの特定の場所を確認したいときは、

①をクリックし、②サイト内の確認したい場所をクリックすると、③そこのHTMLコードとCSSが簡単に確認することが出来ます。
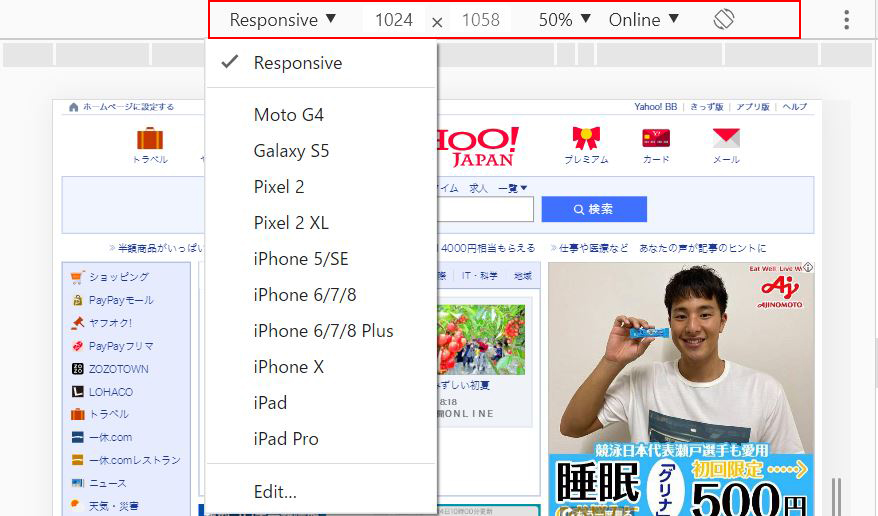
次はレスポンシブ表示ですが、

右側上の赤枠の部分から表示する画面サイズを変更することが出来ます。ドロップダウンメニューから機種で確認したり、数字で画面サイズを指定する事も可能です。
学習中はもちろん、仕事上でもとても重宝する機能ですので、是非活用ください。
気になったサイト等があればデベロッパーツールで確認する癖をつけると、とても勉強になります!また自分で作成したサイトでレイアウトが上手くいかないときなど、どこが間違えているのか視覚的に確認することが出来るので、作成ペースも早くなりますので、学習に使用方法に慣れておくことをオススメします!
ブログを作成しよう
学習するにあたり、ブログを始めることをオススメします。Webデザイナーの仕事ではCMSを利用したWebサイトの作成もたくさんあります。CMSとは、 Contents Management System(コンテンツ・マネジメント・システム) の略で、専門的なWebサイト作成の知識がなくても、簡単にWebサイトを作成することが出来るシステムです。
とはいえ、本格的なコーポレートサイトなどを作成するにはやはり専門知識が必要になりますが、まずはCMSがどういうものか、なんとなくでも構わないので知るためにも、実際に利用してブログを始めることが大切です。
CMSはWordPressを利用する
CMSも色々なサービスがあります。主なものは、
Jimdo

視覚的に扱いやすく設計されており、初心者にも始めやすいCMSです。登録するだけで、利用でき、レンタルサーバーを契約する必要もないため、無料で始められることも利点です。デザインも豊富で、手軽に始められるため利用者も増えています。
Goope(グーペ)
コチラはブログというよりは、商用的なWebサイト作成に適しているサービスとなります。月額1,000円~利用でき、予約機能やクーポン機能などもあり、自分で運営しているショップのサイト等を作成したいという方にはオススメです!
WordPress

世界でもっとも多く使用されているCMS。ブログだけでなく、コーポレートサイトやオンラインショップサイトなど幅広く利用されており、WordPressでのサイト構築案件も少なくありません。
レンタルサーバーを利用しよう
WordPressをオススメする理由は、
- 世界で最も利用されているCMSである
- WordPressでWebサイトを制作する案件(仕事)が非常に多いこと
- レンタルサーバーを利用する必要がある
最後のレンタルサーバーを利用するは、デメリットのように思う方もいるかもしれませんが、Webデザイナーとして働くにあたり、ある程度のサーバーに関する知識は必須であるからです(FTPなど)。これに関する知識はまた別の記事で説明しますが、少しでも慣れておくために、はじめは大変かもしれませんが、WordPressでブログを始めることをオススメします!!
オススメのレンタルサーバーに関する記事はコチラ(記事準備中)
WordPressでブログを始める手順はコチラ(記事準備中)
ローカルサーバーを設置しよう
実際にWebサイトを公開する前に、自身のパソコン上でWordPressを導入しブログを作成する事も可能です。
今後PHP学習の際にも必要となりますので、ローカルサーバーは設置しておいた方が良いです。
ローカルサーバーに関する記事はこちら(記事準備中)
ローカルサーバーへのWordPress導入はこちら(記事準備中)
学習における本の役割
はじめに言っておきますが、1から10まで本での学習はお勧めしません!コーディングにしてもデザインにしても、手を動かし実際にコードを書いたりPhotoshopやIllustratorを使用する事で学習することが何よりの近道だからです。
もちろん、実際に作業をしながら行う本もありますが、初心者向けの学習本のほとんどが0から細かく説明しているものがほとんどです。丁寧で良いと言えるのですが、私に言わせると無駄が多い、とも言えます。
学習する人は、いち早くWebデザイナーとして仕事を獲得することが最終目的である人が多いはず!!だったら現場で使用するスキルをポイントを押さえて学習することが重要です。選ぶ本を間違えて学習を始めるととても遠回りになってしまいます。
学習本の活用
とはいえ全く本がダメなわけではありません。私も本はいくつも持っています。本の良いところは色々な気付きを与えてくれることです。
今の時代、知りたいことがあれば検索すればたくさんの情報をインターネット上で得ることが出来ます。明確な目的やキーワードがあればこれでも可能ですが、初心者の方は特に

何をどう調べてよいのかわからない

わからないことがわからない
という方も多いので、そんな時に本を活用していきましょう!!
初心者にオススメの学習本
ここからは私が実際に使用した中で役立つ本をご紹介していきます!
html
HTMLだけでなく、CSSの内容も充実しており、最新仕様と使い方を丁寧に解説している1冊。
CSS
HTMLとCSSの基礎を学習したら、アニメーションや少し凝ったデザインもやってみたくなりますよね!そんな時に役立ったのがこの本。
JavaScript
図解での説明が分かりやすく、実際に仕事で使用できる内容もふんだんに盛り込まれているので、初心者に最適。
検索力(ググる力)を身につける
Webデザイナーはここまで勉強したら終わり、ということはありません。熟練のWebデザイナーも日々、スキルを磨き、最新の情報に常にアンテナを立てています。常に勉強をするという意味では、初心者もベテランも同じです。
もちろん持っている知識やスキルに差はありますが、もう一つ大きな違いは、
問題解決能力
です。初心者でも経験者でも、自分が持っている知識では解決できない内容に対処しなければならないことは多々出てきます。そんな時に初心者はどのように解決するべきか。スクールであれば、周りに相談する事も出来ますが、独学ですとそうはいきません。
そのために検索し調べるのですが、たくさんの情報がインターネット上にはあり、闇雲に検索したのでは、欲しい情報にたどり着く前にイヤになってしまいます。
そのためにも、検索力をあげ、問題解決能力を上げる必要があるのです。
まとめ
- 学習前の準備
- Webデザイナーになるための学習の流れとポイント
- オススメのオンラインサービス
- オススメの学習本
- その他学習に必要なスキル
今回は学習方法に迷っている方に、必要な情報を詳しく説明していきました。何度も言いますが、闇雲な学習ではスキルが身に付きづらく遠回りになります。
最終目標はWebデザイナーとして仕事を獲得し、報酬を得ること!!そのために必要な知識や技術を獲得するための学習ポイントを説明しましたので、この記事で紹介したオンライン上にある学習素材を活用していけば、学習方法に迷うことなく前に進むことができます。
みなさんの目標であるWebデザイナーとして仕事を獲得する事、そのための情報をこれからも発信していきたいと思います!!
仕事獲得に関する記事はこちら(記事準備中)





コメント